前言
由于文章的头图宽高比例不是 1:1,缩略图强行将它放入圆形容器中,挤压了宽度,导致了变形。
正文
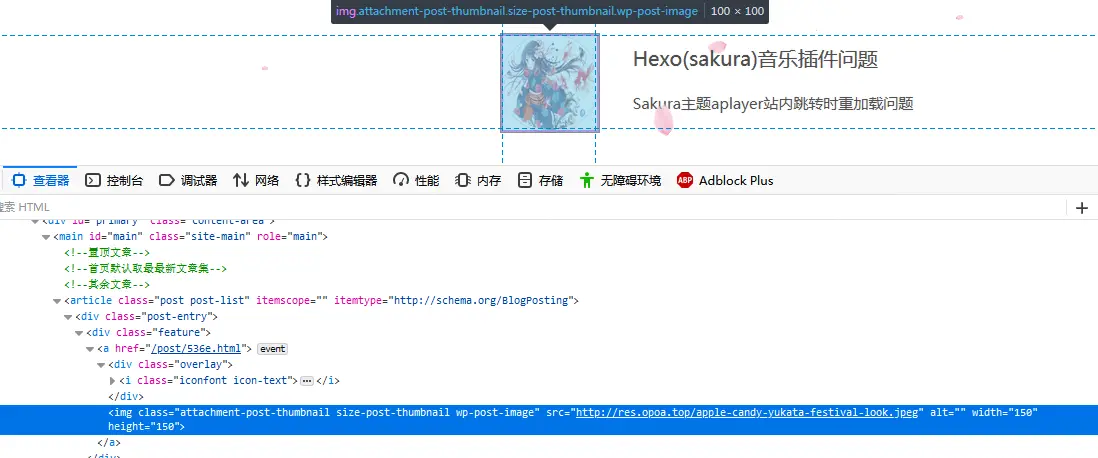
可以大致定位在分类页的部分:
<article class="post post-list" itemscope="" itemtype="http://schema.org/BlogPosting">
<div class="post-entry">
<div class="feature">
<a href="<%- url_for(post.path) %>">
<div class="overlay">
<i class="iconfont icon-text">
</i>
</div>
<img width="150" height="150" src="<%= post.photos[0] %>" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="" >
</a>
</div>
这里要用到 CSS 属性 object-fit,关键字选择 cover ,让图片填满整个内容框,如有超出的部分则裁剪掉。
<img width="150" height="150" style="object-fit: cover;" src="<%= post.photos[0] %>" class="attachment-post-thumbnail size-post-thumbnail wp-post-image" alt="" >
注意:图片一定要设置宽高,否则 object-fit 将无效。
效果
改之前:
改之后: