前言
折腾了两天,软件和环境装的差不多了,接下来把我的 Hexo 博客转移过来,也是第一次弄,记录一下。
Git
Git 之前已经装过了,但它对 Hexo 来说太重要,这里还是提一下,要先安装 Git。
Node
版本:Node v12.16.1
安装
等待安装完成 Finish。
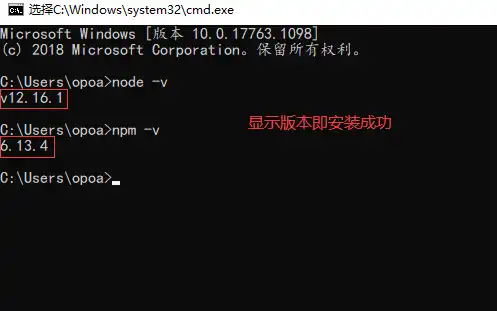
测试
打开 cmd
node -v
npm -v
环境配置
配置安装模块的路径,默认会安装到 C 盘下
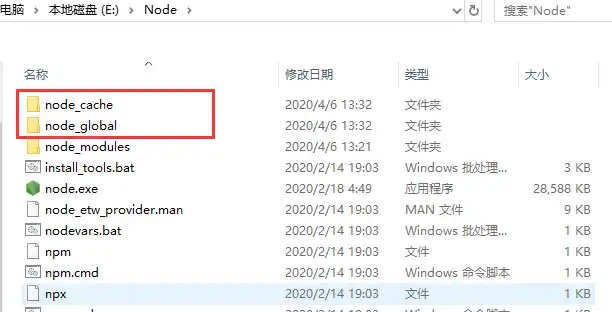
在安装目录下新建两个文件夹
node_cache
node_global
打开 cmd
npm config set prefix "E:\Node\node_global"
npm config set cache "E:\Node\node_cache"
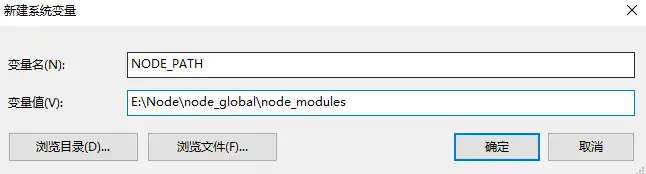
配置系统环境变量:
E:\Node\node_global\node_modules
修改用户变量 Path
E:\Node\node_global
测试
打开 cmd
npm install express -g
等待安装完成后到配置的路径下查看
配置国内淘宝镜像
npm config set registry https://registry.npm.taobao.org
验证配置
npm config get registry
Hexo
安装
打开 cmd
npm install -g hexo-cli
进入事先准备好的博客文件根目录
右键 –> Git Bash Here
npm i
这个命令会跟据你的 package.json 依赖来新增或删除一些模块,一般不会有太大的变化。
最后 Hexo 三连
hexo clean && hexo g && hexo s
测试
浏览器访问: http://localhost:4000/
到这里就迁移成功啦